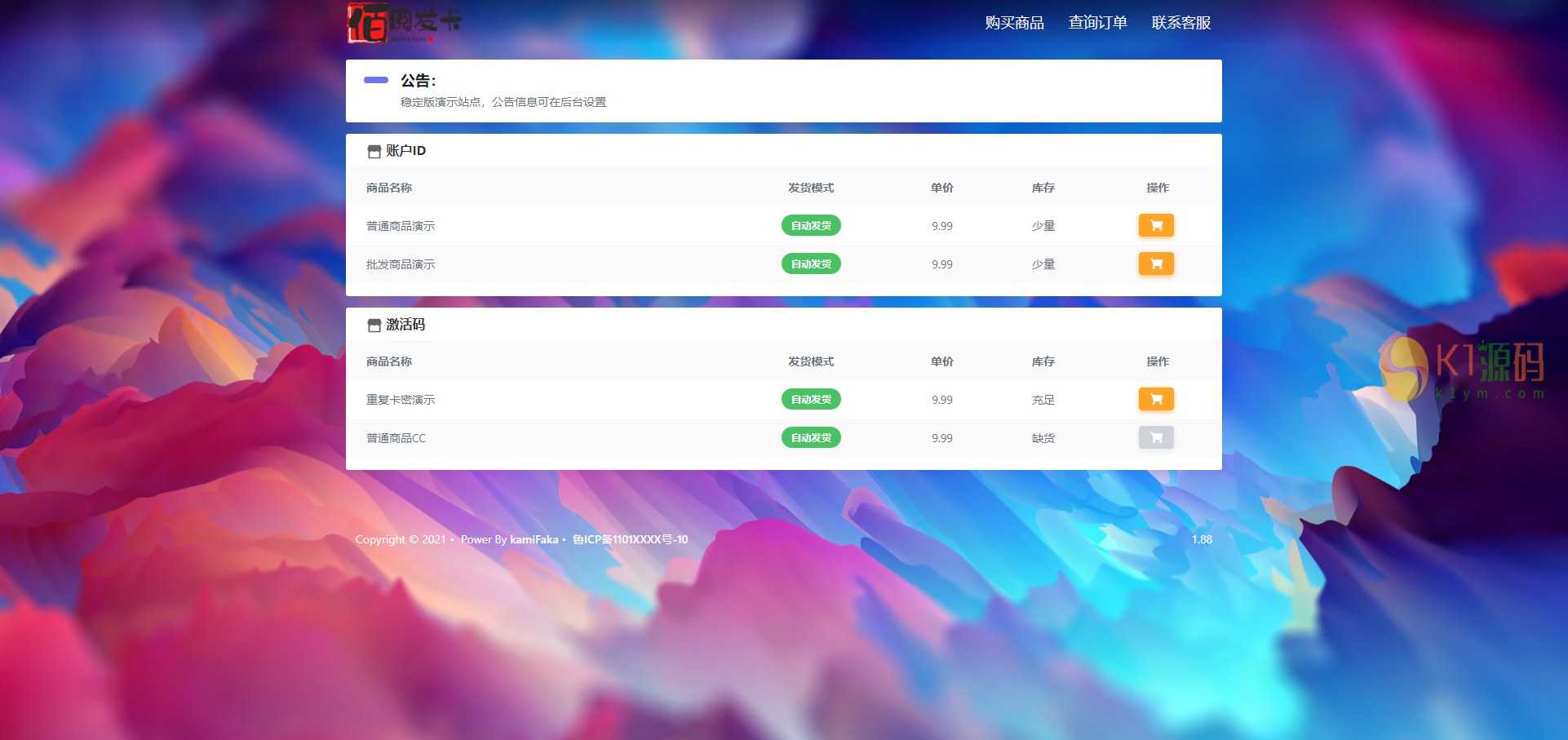
简直太丝滑了、没见过这么丝滑的网站。
还有更值得开心的事情那就是这套源码是开源的、是的在github上的开源项目。
奉上地址|https://github.com/Baiyuetribe/kamiFaka
佰阅发卡KAMIFAKA是由佰阅开发一款开源免费发卡系统,从初稿设计到代码实现,不仅强迫自己在实践中学习VUE3.0,同时也在检测自己应对较复杂程序的全栈开发能力。本系统的诞生尤其要感谢VUE3简单语法,让前端页面逻辑交互得以按所思所想来实现,同时操作体验非常流畅。




-
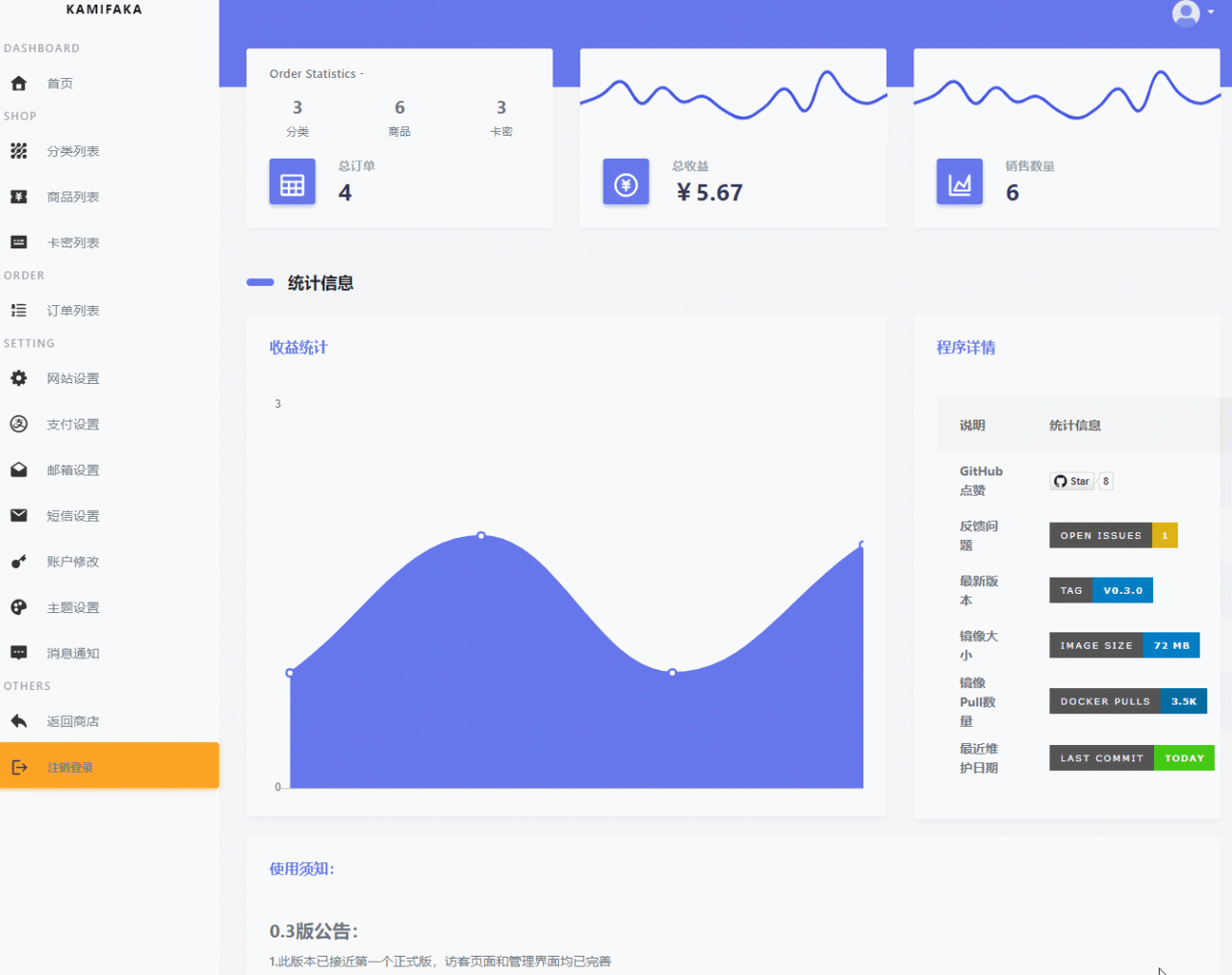
- Stisla UI:web界面很漂亮
- 前端使用VUE3.0,毫秒级响应
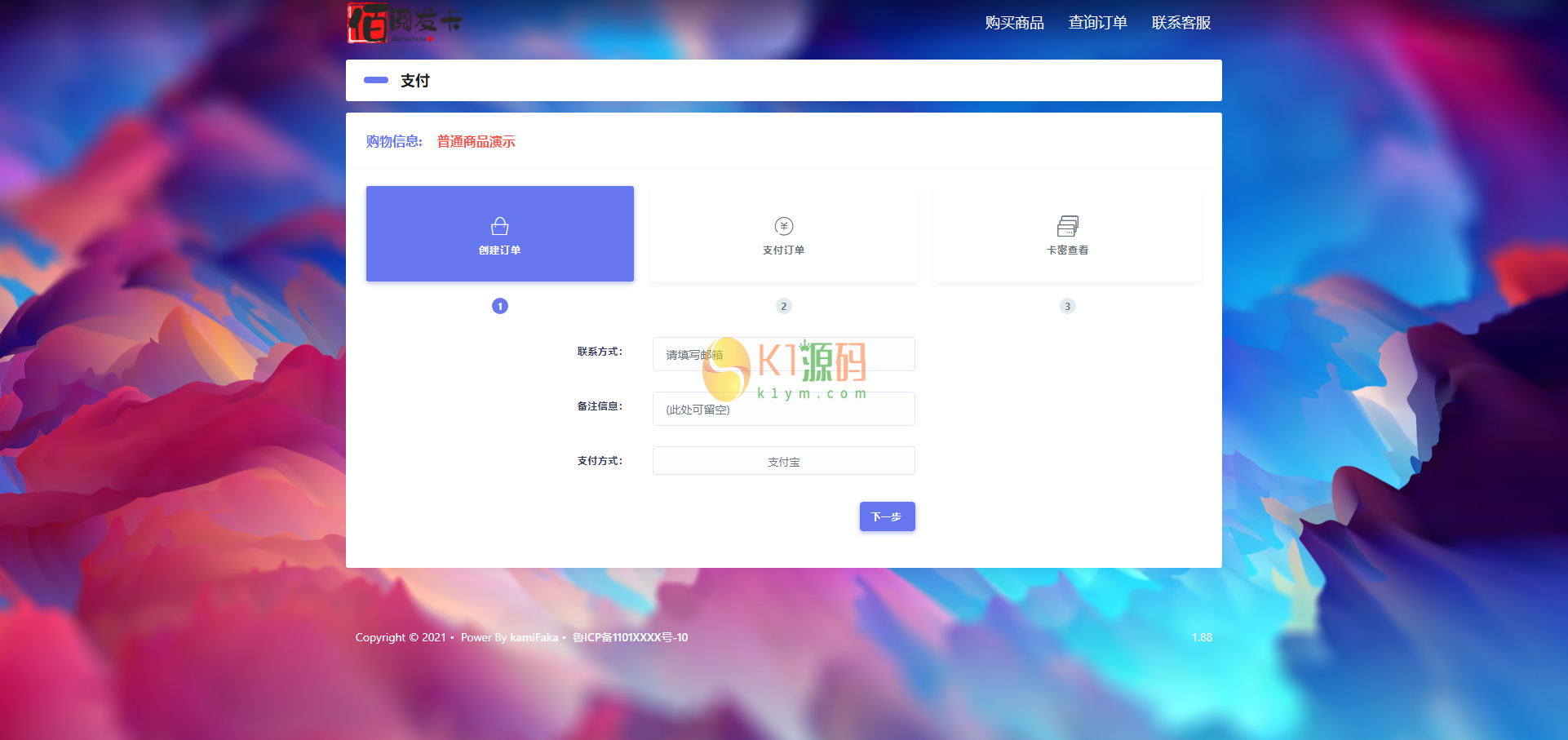
- 已集成支付宝当面付、微信官方、Payjs、虎皮椒支付宝、虎皮椒微信、微信官方、易支付、Mugglepay、码支付等十几种支付接口
- 普通用户支持邮箱、短信接收消息
- 管理员支持邮箱、短信、TG、微信通知
- 集成TG发卡系统
- 支持2~4层批发模式
- 长卡密可导出为txt文本
- 支持自定义背景、标题、关键词等
- 支持热备份,可一键云端备份、一键导出备份文件到本地
- 数据库可分离,兼容Mysql、PostgreSQL和Sqlite
- 支持移动端唤醒支付宝
- JWT保证后台接口安全
- Limter保障服务器访问频率和次数
2.1 正式环境(线上模式)
操作系统推荐:Centos7、Debian9+、Ubantu18+
第一步:安装好环境
推荐宝塔+Docker环境,已安装的可忽略。- # 安装宝塔
- yum install –y wget && wget –O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
然后安装Docker环境
- # 该脚本适用于Centos7、Debian9+、Ubantu18+等
- echo y | bash <(curl –L –s https://raw.githubusercontent.com/Baiyuetribe/codes/master/docker.sh)
第二步:程序部署
- cker run –itd —name kamifaka –p 8000:8000 —restart always baiyuetribe/kamifaka
然后通过ip地址加上端口号8000即可访问,后台加上
/admin,默认管理员账号admin@qq.com,密码:123456。第三步:域名访问设置
宝塔面板新建网站,然后打开网站设置,设置域名反代。 - 之后就可以通过域名正常访问了。
如果机器在国内,可以使用阿里云镜像安装。国内机器第二步操作脚本如下:
- docker run –itd —name kamifaka –p 8000:8000 —restart always registry.cn–hangzhou.aliyuncs.com/baiyuetribe/kamifaka
2.2 本地测试(体验模式)
可以搜索
win10系统安装Docker,或Mac系统安装Docker,安装过程类似普通的程序安装,默认安装就行。
然后打开终端工具,比如Windows系统的CMD,然后输入:- docker run –itd —name kamifaka –p 8000:8000 —restart always registry.cn–hangzhou.aliyuncs.com/baiyuetribe/kamifaka
3. 其他命令
# 卸载容器和本地镜像docker rm -f kamifaka && docker rmi -f baiyuetribe/kamifaka
开源本项目,初衷是2021年GitHub评级能到达A++,同时也激励自己学习vue3,全面挑战下全栈开发的能力。如果使用过程中由任何问题,欢迎积极反馈,项目BUG反馈Q群:853791822
4. 项目主要依赖
- 前端UI:Stisla –> https://github.com/stisla/stisla
- 前端交互程序:vue3.0 –> https://github.com/vuejs/vue-next
- 后端:Flask –> https://github.com/pallets/flask
- 管理员接口:Flask-JWT –> https://flask-jwt-extended.readthedocs.io/en/stable/
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)