很多网友在问小编微信小程序如何搭建配置,微信小程序配置其实很简单,只需要将源码上传到服务端,填好参数,就可以完成简单配置。
后端安装需要先安装微信框架后按下面教程操作。
微信框架下载
1、这里以精美企业官网小程序为例,教大家如何配置微信小程序。
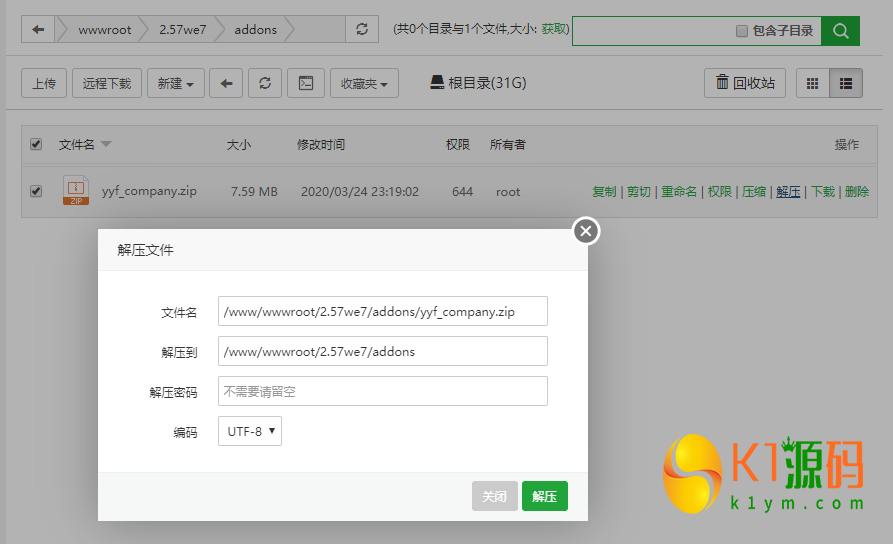
2、将精美企业官网小程序后端源码yyf_company打包上传至微信框架的addons目录下,并解压。

3、登陆微信平台安装好小程序。

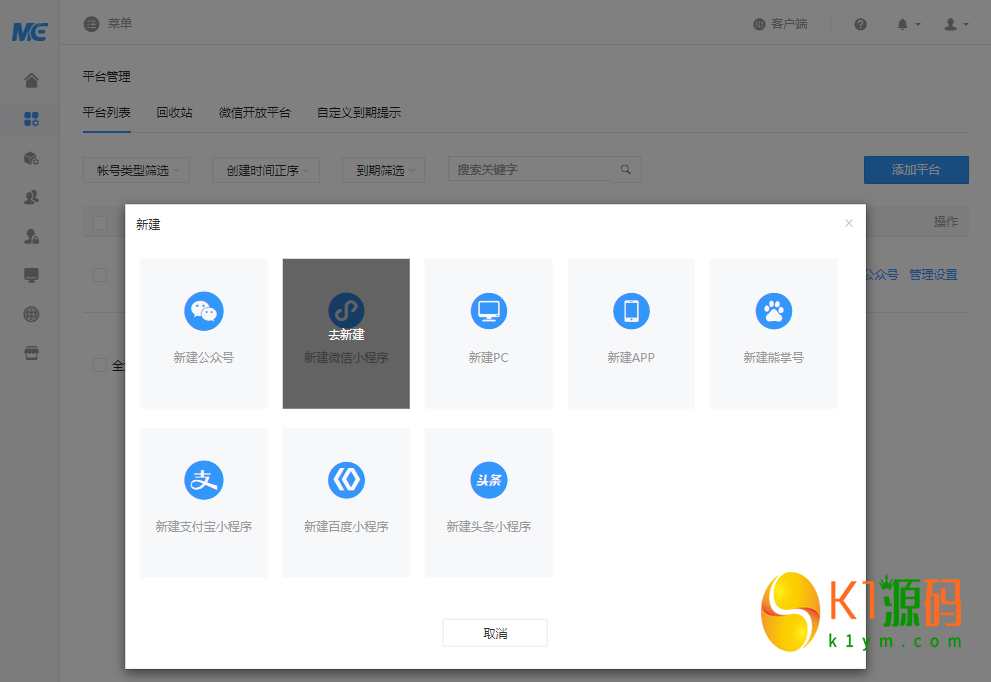
4、添加平台,新建微信小程序,并配置好对应的小程序信息,如appId,AppSecret,这些需要登陆微信小程序平台获取。

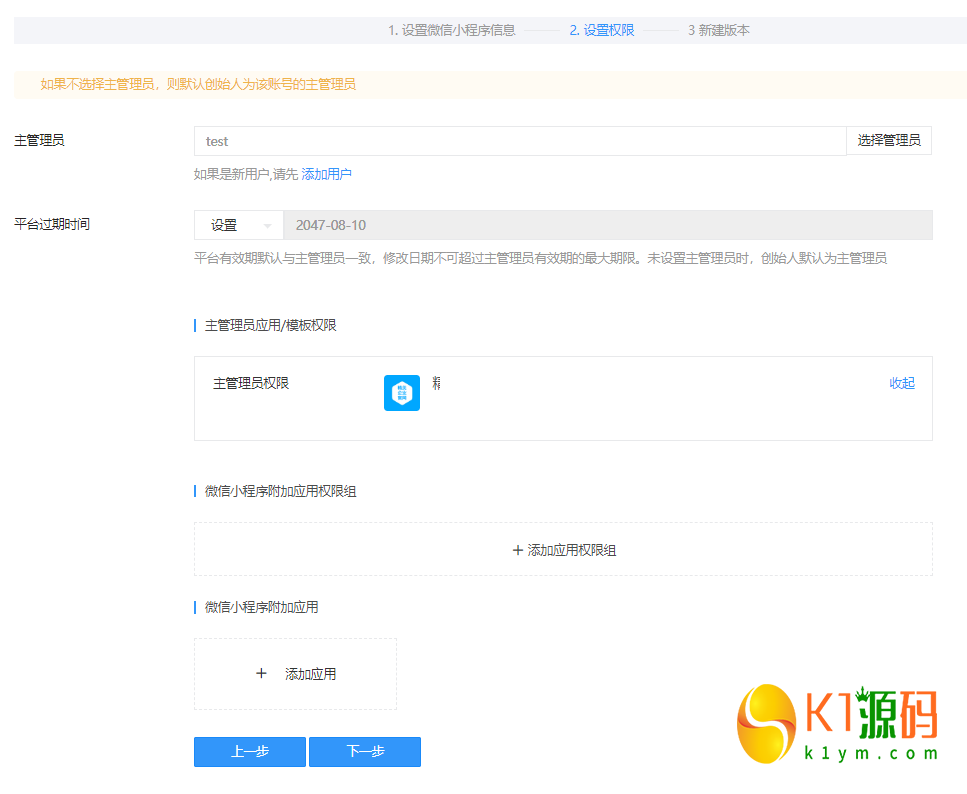
5 、设置管理员,添加小程序应用,设置版本信息,基本上后台操作就结束了。

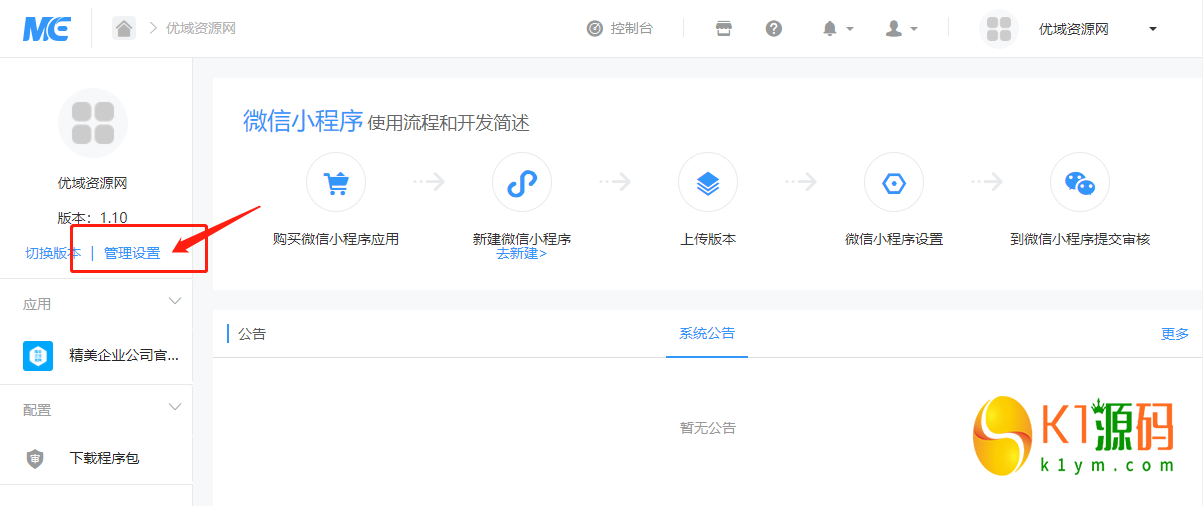
6 、配置服务器域名,点开管理设置,可以看到需要配置的服务器信息,登陆微信小程序平台,打开开发》开发设置,同样填上服务器配置信息。

7 、使用微信WEB开发者工具进行调试,如果你没安装,请到https://developers.weixin.qq.com/miniprogram/dev/devtools/downlOAd.HTML下载安装即可,
打开开发工具,导入精美企业官网小程序前端文件夹wxapp,配置好AppID(需要自己注册申请),尽可能使用英文目录,我这里做演示使用了中文。

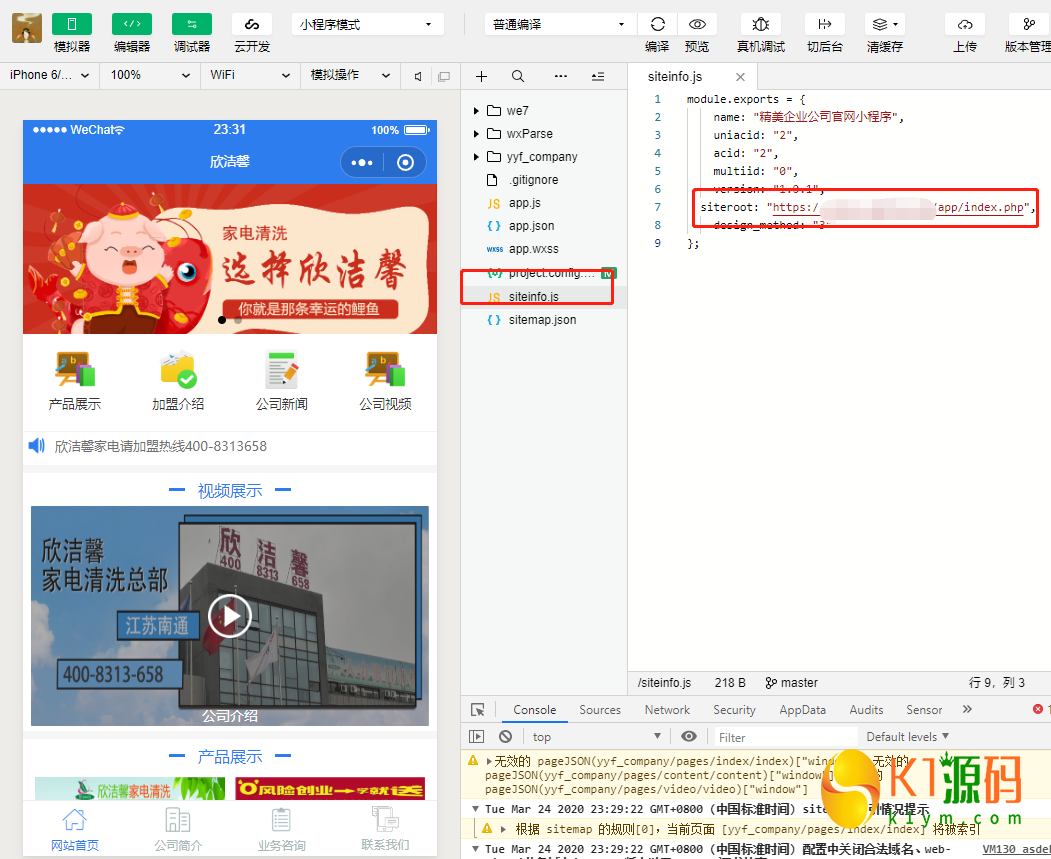
8、修改配置siteinfo.js文件,正常情况下微信小程序前端文件的根目录都会有siteinfo.js文件
siteroot:替换成你的微信域名即可
uniacid/acid:查看新建的小程序在微信对应的程序ID,在URL地址栏就可以看到

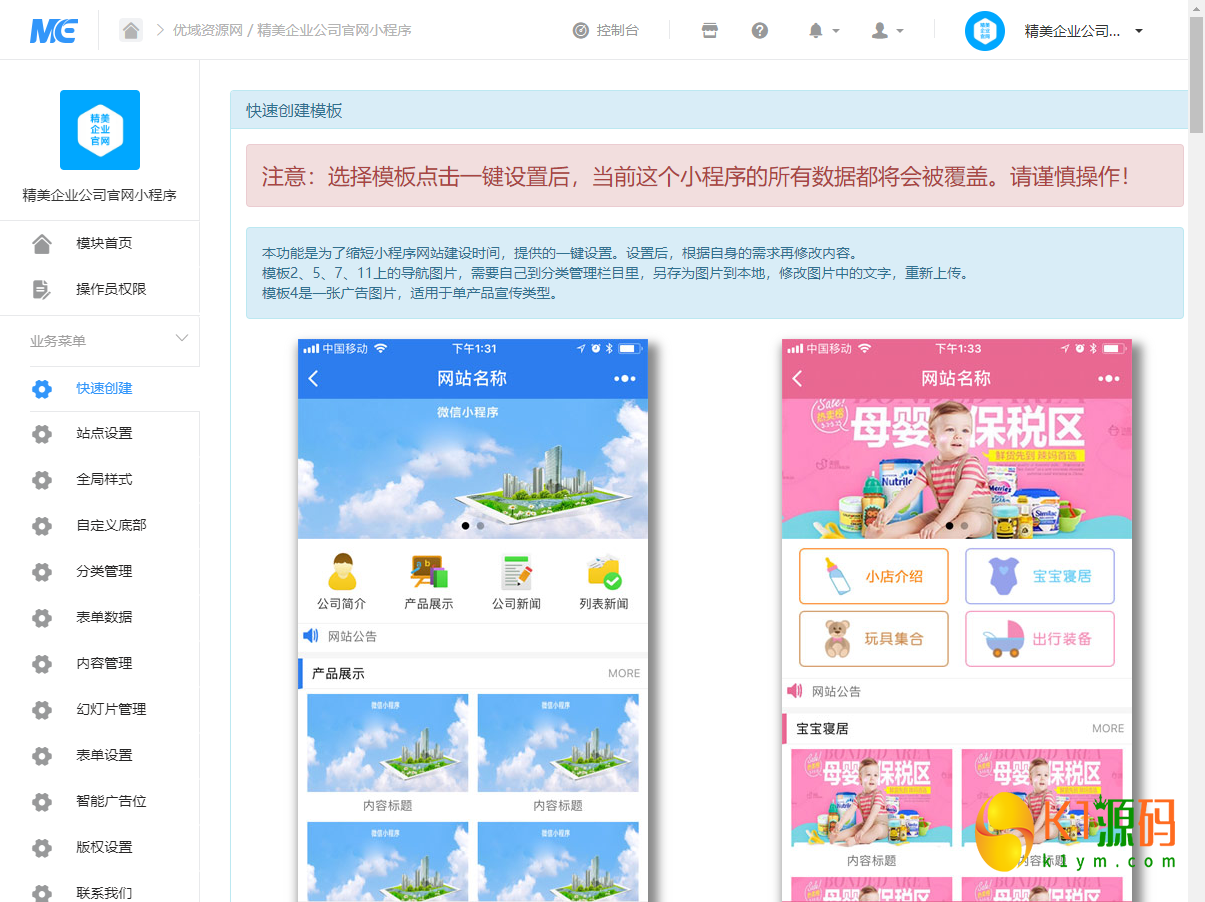
9、到此微信小程序教程配置已完成,最后只需要测试功能是不是正常,在微信后台设置模板或其它信息,刷新小程序界面,比如我换了个模板。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)