教程:
RiPlus主题文章底部评论+侧边栏评论模块美化
复制下方代码添加在css文件中,建议添加在 主题设置-顶部设置-自定义css样式中
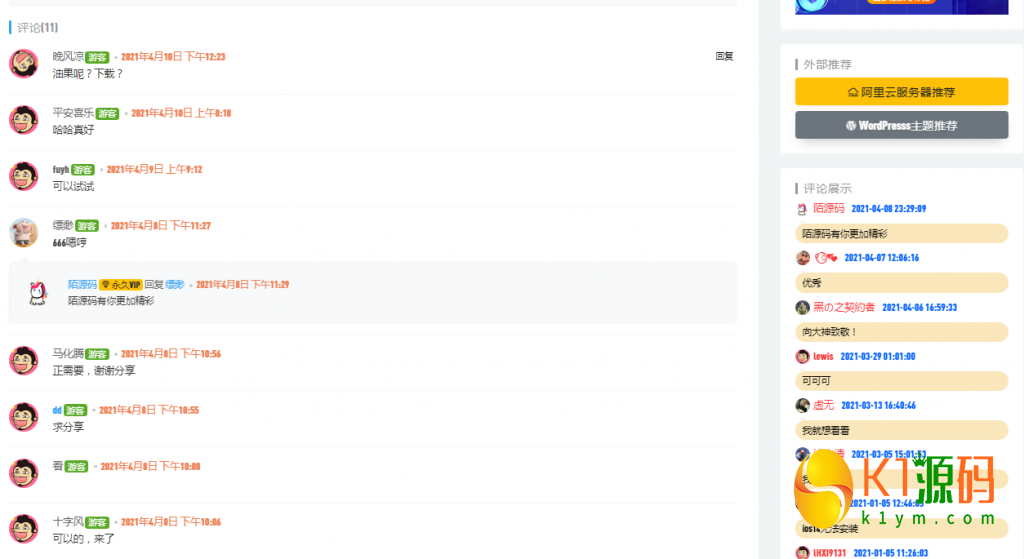
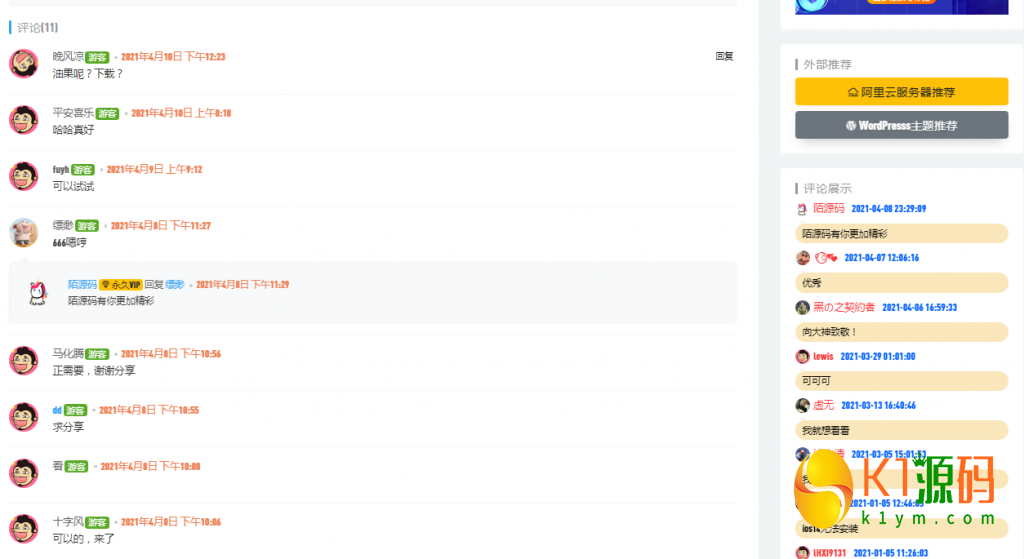
效果:

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
RiPlus主题文章底部评论+侧边栏评论模块美化
复制下方代码添加在css文件中,建议添加在 主题设置-顶部设置-自定义css样式中
/*评论*/
.comment-body .comment-time {
display: inline-block;
position: relative;
margin-left: 5px;
padding-left: 9px;
line-height: 22px;
font-weight: 400;
color: #ef8055;
vertical-align: top;
}
.badge-secondary {
color: #fff;
background-color: #5bab29;
}
.riplus-widget-comments small {
background-color: #f1b93c59;
width: 100%;
display: block;
border-radius: 40px;
padding: 4px 10px;
position: relative;
color: #000000;
}
.riplus-widget-comments strong {
margin-right: 10px;
color: #fb3838;
}
.riplus-widget-comments time {


评论(0)