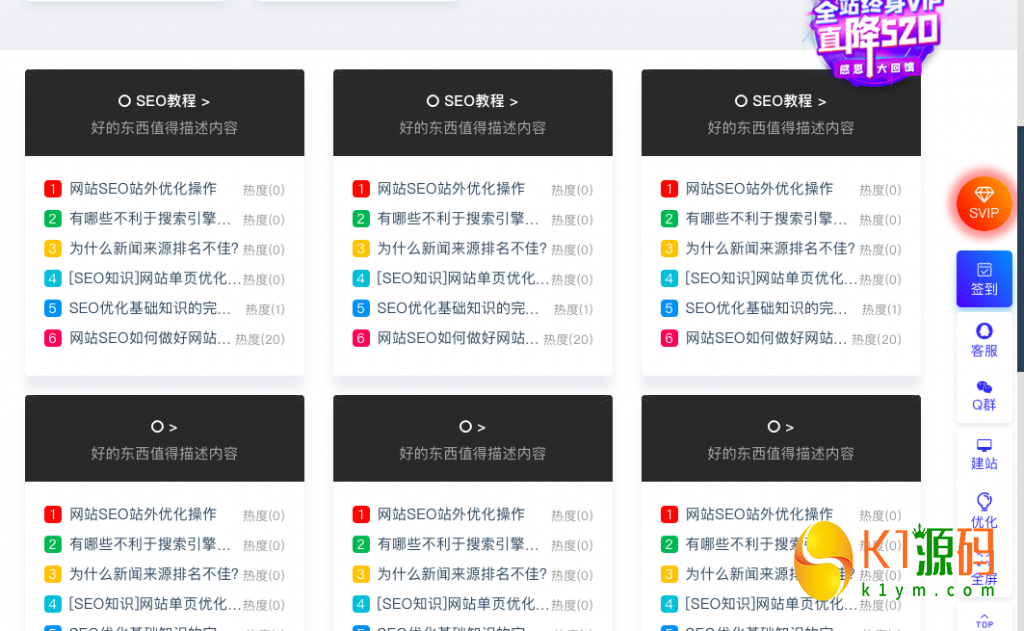
满足部分网友特殊要求,ripro主题纯标题改成三栏,有兴趣的可以去试试
美化教程1 :
首先来到目录: ripro/parts/home-mode
将以下代码全部替换:
<!--ripro纯标题改成三栏教程-->
<!--K1源码网独家首发-->
<!--教程地址:https://www.K1ym.com/-->
<div class="section" style=" padding-bottom: 20px; ">
<div class="container">
<div class="row">
<?php
// ripro纯标题改成三栏教程
// K1源码网独家首发
// 教程地址:https://www.k1ym.com
$mode_ulistpost = _cao('mode_ulistpost');
foreach ($mode_ulistpost['catulist'] as $key => $cms) {
$args = array(
'cat' => $cms['category'],
'ignore_sticky_posts' => true,
'post_status' => 'publish',
'posts_per_page' => $cms['count'],
'orderby' => $cms['orderby'],
);
///////////S CACHE ////////////////
if (CaoCache::is()) {
$_the_cache_key = 'ripro_home_ulist_posts_'.$args['cat'];
$_the_cache_data = CaoCache::get($_the_cache_key);
if(false === $_the_cache_data ){
$_the_cache_data = new WP_Query($args); //缓存数据
CaoCache::set($_the_cache_key,$_the_cache_data);
}
$data = $_the_cache_data;
}else{
$data = new WP_Query($args); //原始输出
}
///////////S CACHE ////////////////
$category = get_category( $cms['category'] );
$this_i = 0; ?>
<div class="col-12 col-sm-4">
<div class="uposts">
<div class="codesign-list lazyload visible" data-bg="<?php echo esc_url( $cms['bgimg'] ); ?>">
<h4 class="codeisgn-h4"><i class="fa fa-circle-o"></i> <a<?php echo _target_blank();?> href="<?php echo esc_url( get_category_link( $category->cat_ID ) ); ?>"><?php echo $category->cat_name; ?> ></ a></h4>
<span class="codesign-esc"><p><?php echo $cms['desc'];?></p></span>
<div class="codesign-cover"></div>
</div>
<?php while ( $data->have_posts() ) : $data->the_post();
$this_i++;
echo '<div class="hentry"><h2 class="title"><span class="post-num num-'.$this_i.'">'.$this_i.'</span><a'._target_blank().' href="'.get_permalink().'" title="'.get_the_title().'">'.get_the_title().'</ a></h2>';
echo '<div class="meta"><span>热度('._get_post_views().')</span></div></div>';
endwhile; ?>
</div>
</div>
<?php
wp_reset_postdata();
}
?>
</div>
</div>
</div>
修改完记得保存,修改前记得备份!!!
美化效果如下:

美化教程2:
如果你觉得 背景图颜色很暗,将以下CSS代码加到后台 – 外观 – 自定义CSS即可
/*
* ripro纯标题改成三栏教程(CSS美化类)
* K1源码网独家首发
* 教程地址:https://www.k1ym.com
*/
.uposts .codesign-cover {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: #00000000;
border-radius: 4px 4px 0 0;
z-index: 0;
}
.post-list .cao-cover img{
display: none;
}
/*
* ripro纯标题改成三栏教程(CSS美化类)
* K1源码网独家首发
* 教程地址:https://www.k1ym.com
*/
效果如下:

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)