按以下教程操作,RiPlus主题复制下方代码添加到后台-主题设置-顶部设置-CSS样式自定义中
其他主题如果没有CSS样式自定义直接添加在主题样式文件中
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
按以下教程操作,RiPlus主题复制下方代码添加到后台-主题设置-顶部设置-CSS样式自定义中
其他主题如果没有CSS样式自定义直接添加在主题样式文件中
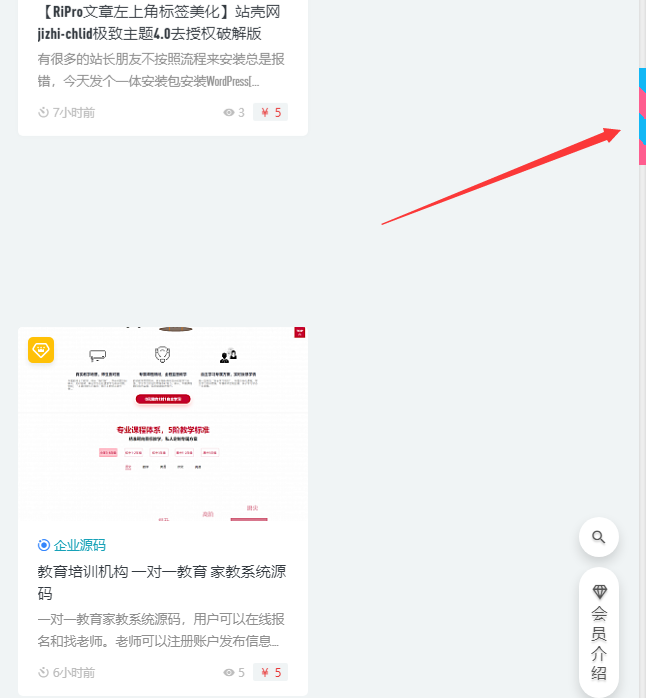
/*riplus主题滚动条样式*/
::-webkit-scrollbar {/*riplus主题滚动条整体样式*/
width: 7px; /*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
::-webkit-scrollbar-thumb {/*riplus主题滚动条里面小方块*/
background-color: #12b7f5;
background-image: -webkit-linear-gradient(45deg, rgba(255, 93, 143, 1) 25%, transparent 25%, transparent 50%, rgba(255, 93, 143, 1) 50%,
rgba(255, 93, 143, 1) 75%, transparent 75%, transparent);
}
::-webkit-scrollbar-track {/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #f6f6f6;
}



评论(0)